Việc thêm fanpage vào website giúp bạn tăng lượng tương các với fan giúp cho việc quảng bá sản phẩm, dịch vụ dễ dàng hơn.
3 Bước đơn giản sau sẽ giúp bạn chèn fanpage vào website một cách nhanh chóng.
Bước 1: Truy cập vào đây để tùy chỉnh cài đặt
Nhập fanpage của bạn vào có mấy cái tích thích thì chọn cho ưng mắt thì GET CODE chuyển sang bước tiếp theo.
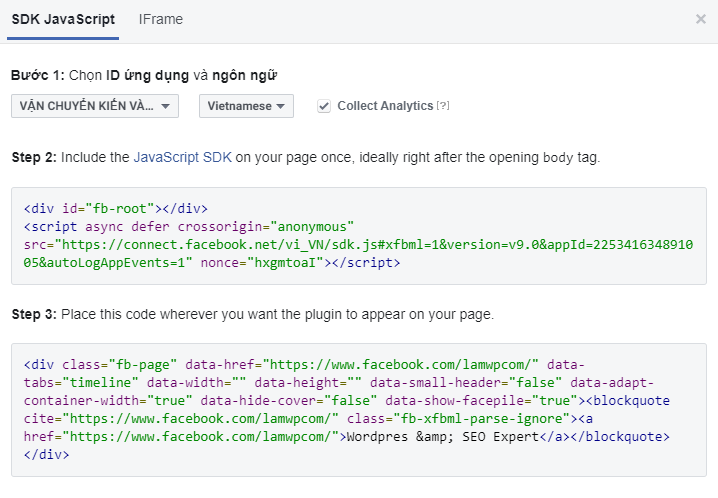
Sau khi cấu hình theo hướng dẫn bạn nhấn Lấy mã facebook sẽ xuất cho bạn 2 mã như hình dưới.

Bước 2: Chèn JS của facebook trong phần <body>.
<div id="fb-root"></div>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v9.0&appId=225341634891005&autoLogAppEvents=1" nonce="hxgmtoaI"></script>Bước 3: Đặt mã này ở bất cứ đâu mà bạn muốn plugin xuất hiện trên trang.
<div class="fb-page" data-href="https://www.facebook.com/lamwpcom/" data-tabs="timeline" data-width="" data-height="" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"><blockquote cite="https://www.facebook.com/lamwpcom/" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/lamwpcom/">Wordpres & SEO Expert</a></blockquote></div>Như vậy là xong bạn sẽ thấy facebook page sẽ hiển thị ở vị trí bạn đặt thẻ
<div id="fb-root"></div>
Thank,

