Mình rất thích làm những gì để “sẵn ăn” và đấy cũng là mục đích của blog này, và việc nhúng font vào website cũng thế xem 1 phát ăn ngay không phải đọc lại.

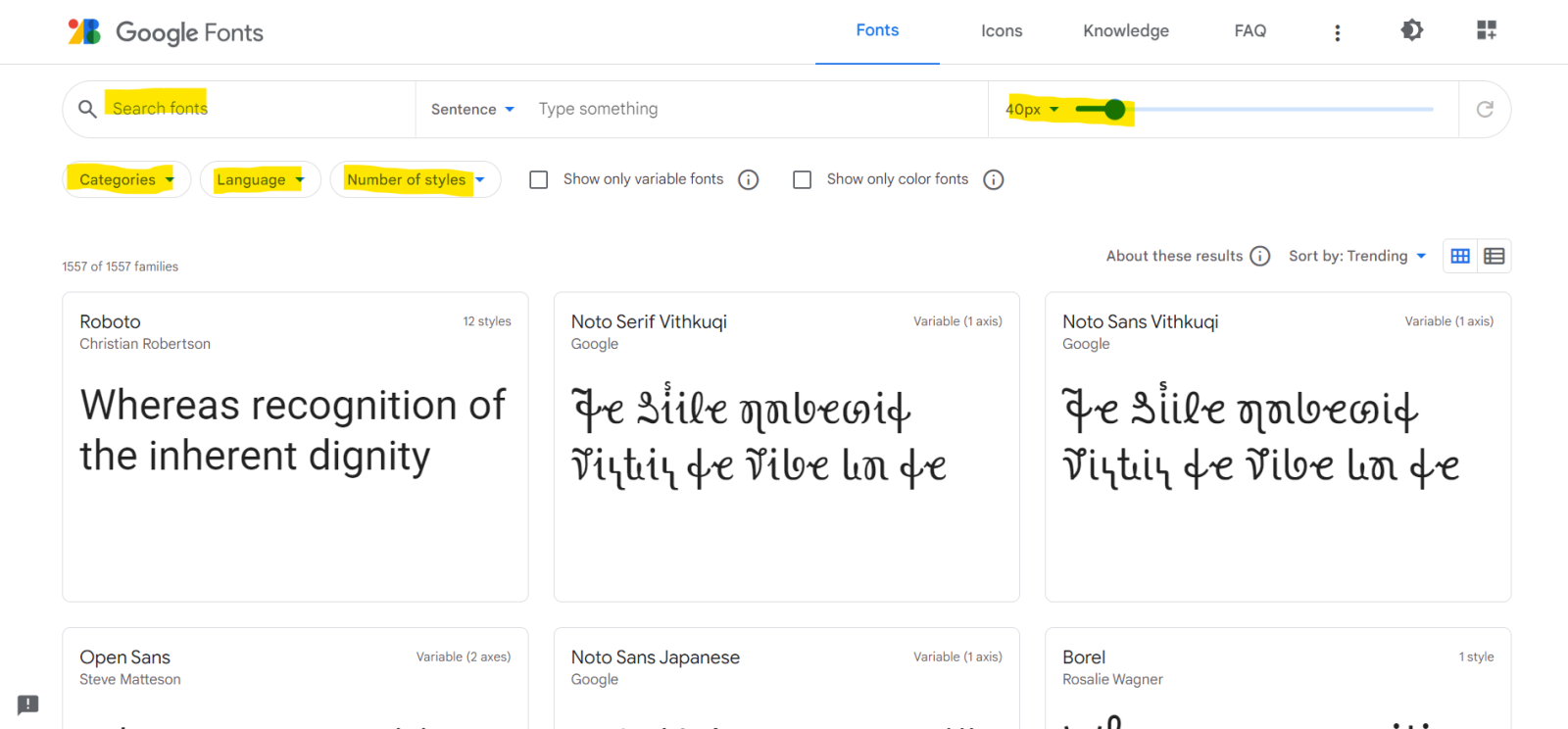
Bước 1: Lựa chọn font
Truy cập vào
https://fonts.google.com/Tìm kiếm font bạn muốn sử dụng với bộ lọc của Google Font hoặc đơn giản là chỉ việc kéo xuống xem ưng font nào là múc thôi.

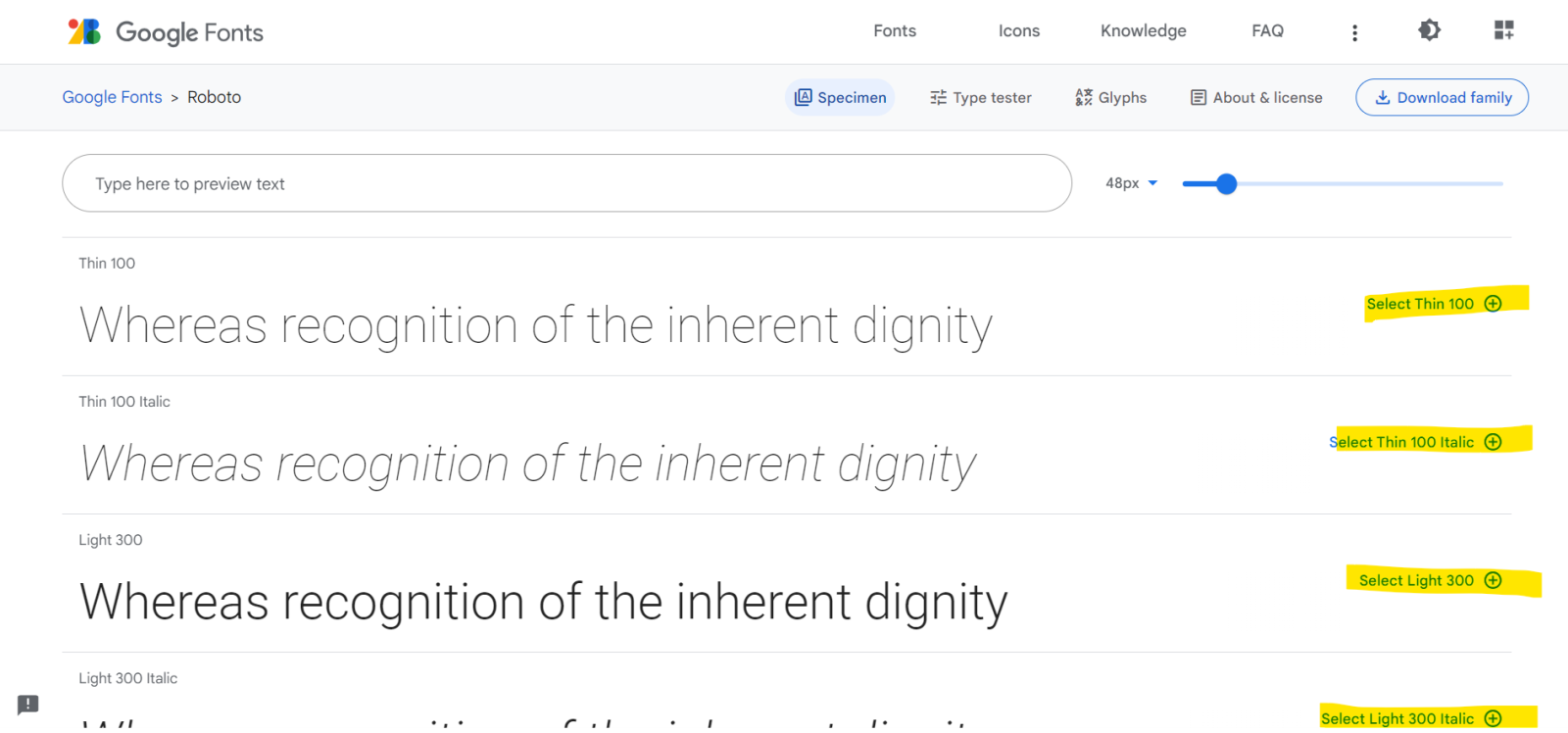
2. Lựa chọn font-weight
Mỗi 1 font sẽ có nhiều font-weight khác nhau bạn có thể lựa chọn hết hoặc chỉ lựa chọn những font-weight mà bạn cần sử dụng nhấn vào dấu + để thêm, dấu – để bỏ.

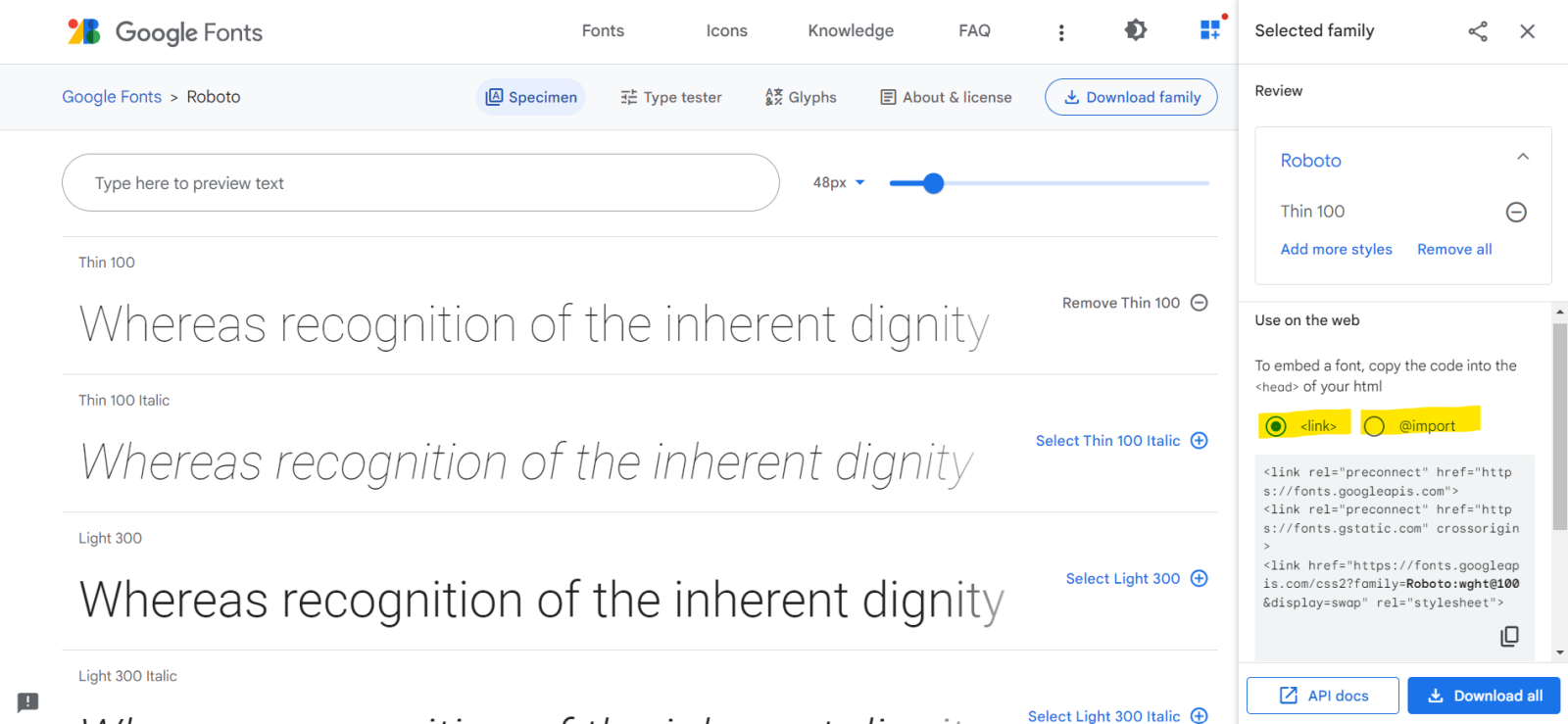
3. Nhúng font vào website
Có 2 cách để nhúng font vào website một là add link vào phần header trong cặp thẻ <head></head>, 2 là thêm @font-face vào file CSS bạn tiện làm cách nào thì làm cách đấy.
Cách 1: Sử dụng link meta
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">Cách 2: Sử dụng css
<style>
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap');
</style>Trong trường hợp bạn không thích sử dụng font trên sever của Google thì bạn có thể tải font lên hosting và thay đổi đường dẫn url(”) là được nhá.

Khi sử dụng bạn phải sử dụng đúng tên font nha cách gọi font-family dưới đây.
font-family: Roboto, Helvetica, sans-serif;Thế là xong, ngoài ra nếu bạn sử dụng Flashsome thì có luôn trong mục Theme Options > Style >Typography chọn và sử dụng không phải nhúng nữa nhé.


